Download von Local
Beim Download werden diverse Daten verlangt, Pflicht ist aber nur die E-Mail.
Download und Infos über das Programm:
- DOWNLOAD FOR FREE anklicken
- Please choose your platform (Mac, Windows oder Linux)
- Please choose your organization (Other)
- fiktive Work Email (gugus@mail)
- GET IT NOW! anklicken (und schon beginnt der Download)
Exportieren Sie eine Site
Öffnen Sie zunächst „Lokal“ und stellen Sie sicher, dass die Site, die Sie exportieren möchten, ausgeführt wird. Klicken Sie anschließend mit der rechten Maustaste auf die Site und wählen Sie „Exportieren“. Befolgen Sie die Anweisungen, um die Website an einem Ort zu speichern, an dem Sie sie finden können, z. B. auf dem Desktop! Wird zum Beisp. die WebSite mit dem Namen snsWebDesign exportiert wird diese Seite als snsWebDesign.zip gesichert. Diese kann jederzeit importiert und unter neuem Name abgelegt werden.
Update von Local
Unter Linux-Ubuntu kann die neue Version einfach herunter geladen und installiert werden. Bisher hat das ohne Probleme funktioniert. Sicherheits halber ist es aber ratsam wichtige Websites zu sichern(exportieren).
Um WebSites erstellen zu können verwenden wir WordPress. Dazu installieren wir WordPress in einer lokalen Umgebung und können so in aller Ruhe, ohne Stress, alles kennen lernen. Eine solche lokale Umgebung nennt sich Local. Local übernimmt für uns die Installation von WordPress, Datenbank, Datenbankserver und einem Webserver. Mit diesen Werkzeugen sind wir in der Lage eine Website zu erstellen/bearbeiten, ohne auch nur 1 Cent zu investieren. Mit Local können wir praktisch unbegrenzt viele WebSites erstellen. In Local können wir eine WebSite starten und bearbeiten, als Frontend(anzeigen) oder Backend(bearbeiten), eine neue WebSite erstellen, oder eine bestehende WebSite Exportieren als zip. Diese zip-Datei dient sowohl als Sicherung, als auch einer Möglichkeit von dieser WebSite eine neue WebSite zu erstellen und diese dann anzupassen.
neue Leere Website erstellen
Nach der Installation oder nach dem starten der Applikation Local, sehen sie das Bild mit dem weissen Plus-Button auf das geklickt werden muss, um eine neue Website zu erstellen. Hat es schon Websites, werden diese gelistet, durch klick auf eine gelistete Website wird diese im Frontend(Webiste anzeigen->Button Open site) oder Backend (Website bearbeiten->Button WP Admin) ausgeführt.

Ablauf neue Website
Die ersten 5 Bilder domumentieren den Ablauf, neue WebSite erstellen. Bild 6 ist schon im Admin-Bereich(Backend) des Dashboard. Zuerst muss aber die Applikation Local gestartet werden, dann diesem Ablauf folgen:
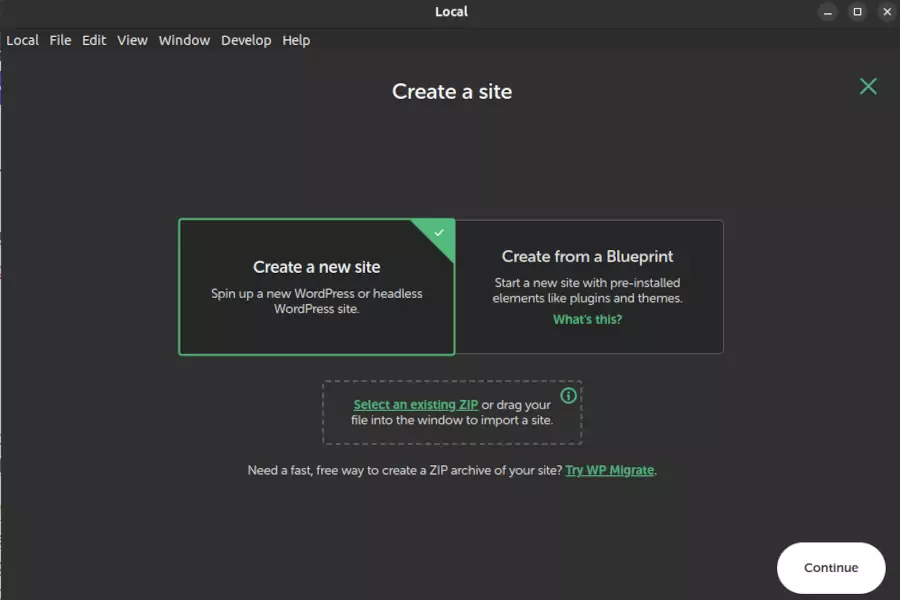
- klick Create a new site->Continue
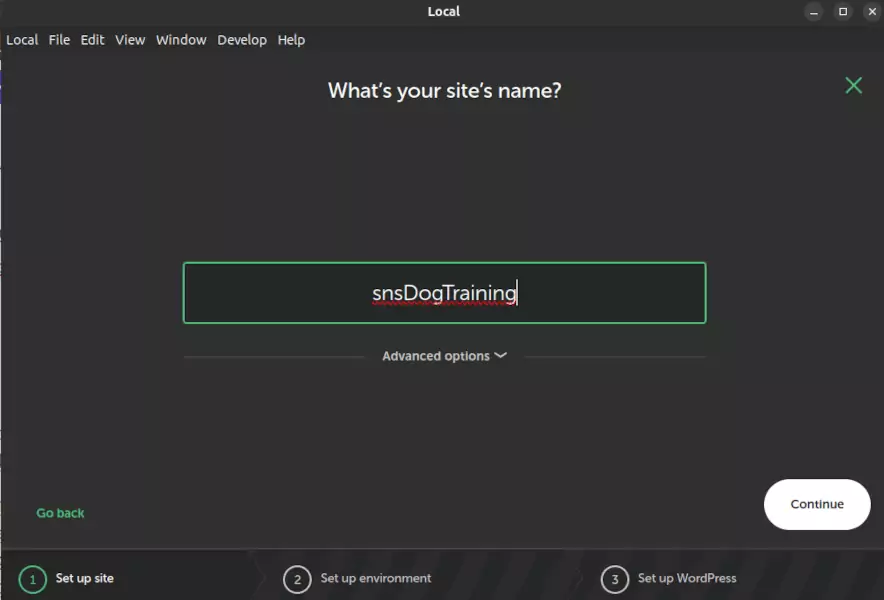
- WebSite-Titel eingeben, z.B. snsDogTraining->Continue
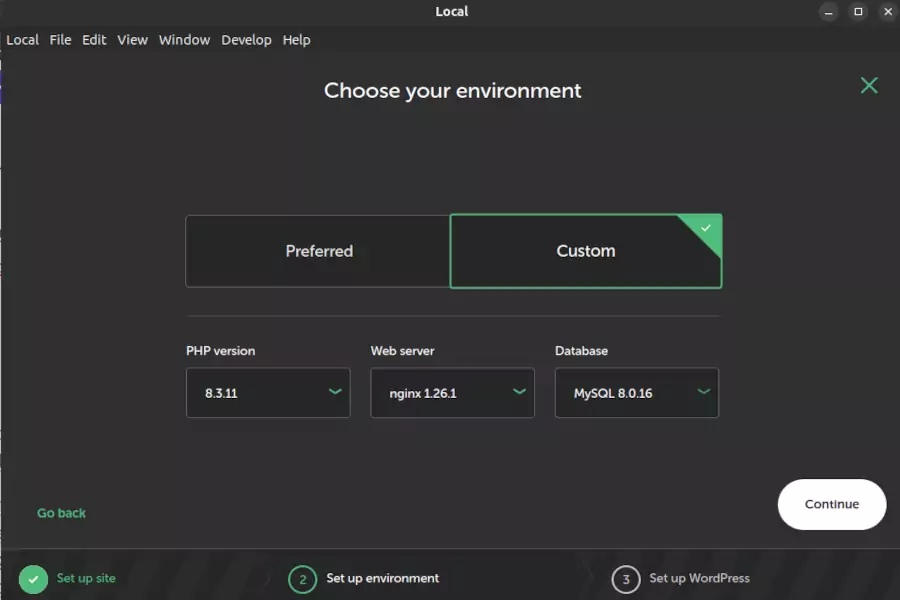
- Serverumgeb. bestimmen->Continue
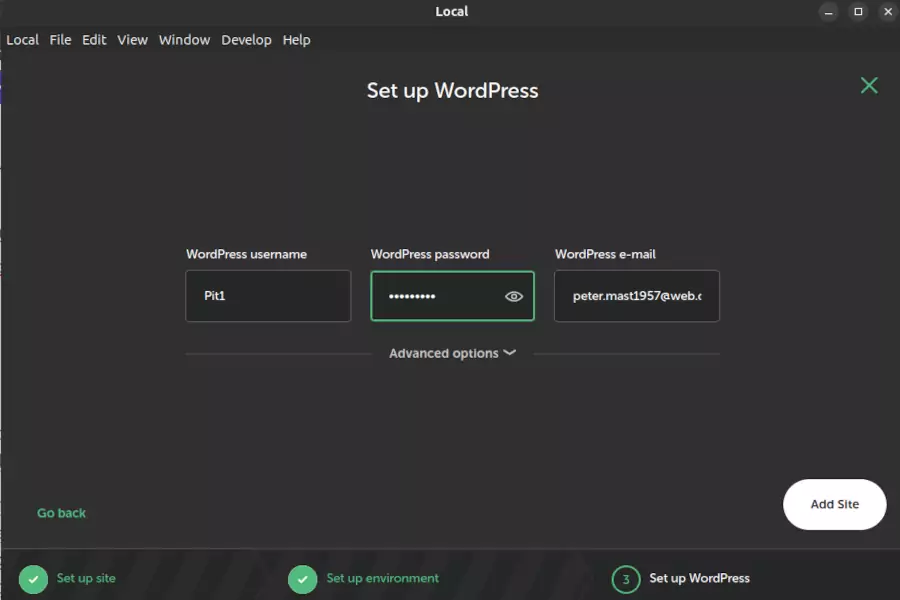
- Adminkonto für WordPress User + PWD + eMail->Add Site
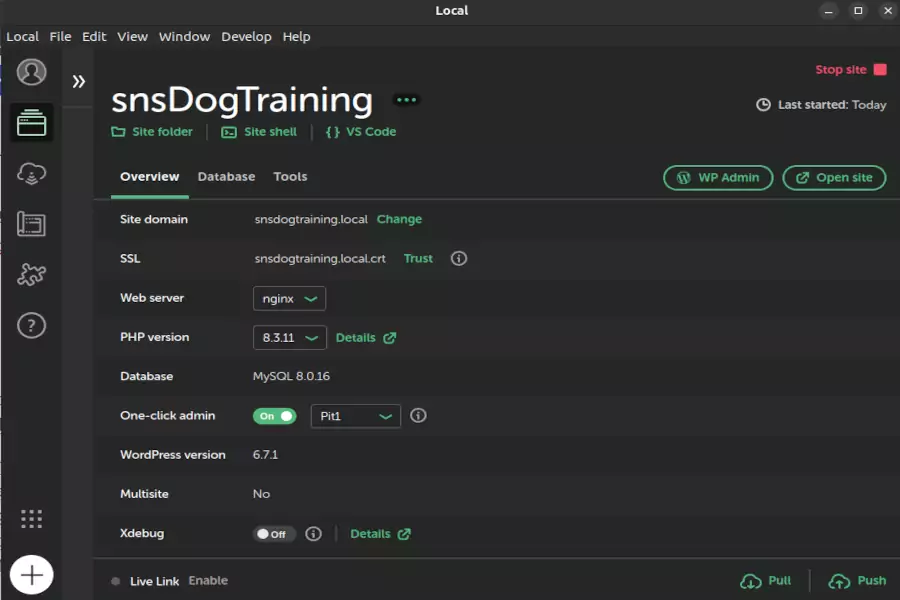
- im letzten Bild(Bild5) kann eine WebSite gestartet oder gestopt werden. Das kann erreicht werden durch klick auf Start site(startet auch den Datenbank-Server) oder Stop site. 8-tung, klickt man auf One-klick admin wird autom. der eben gewählte user eingesetzt. Danach auf WP Admin klicken und es wird ein Web-Browser gestartet und man landet im Backend imDashboard(Bild 6)–>WP Admin
Bild 1-5: neue Website erstellen. Bild 6: Admin/Dashboard

1. Create new site–>Continue

2. Websitetitel admin–>Continue

3. Server admin–>Continue

4. User+PWD+eMail–>Add Site

5. WebSite start–>WP Admin

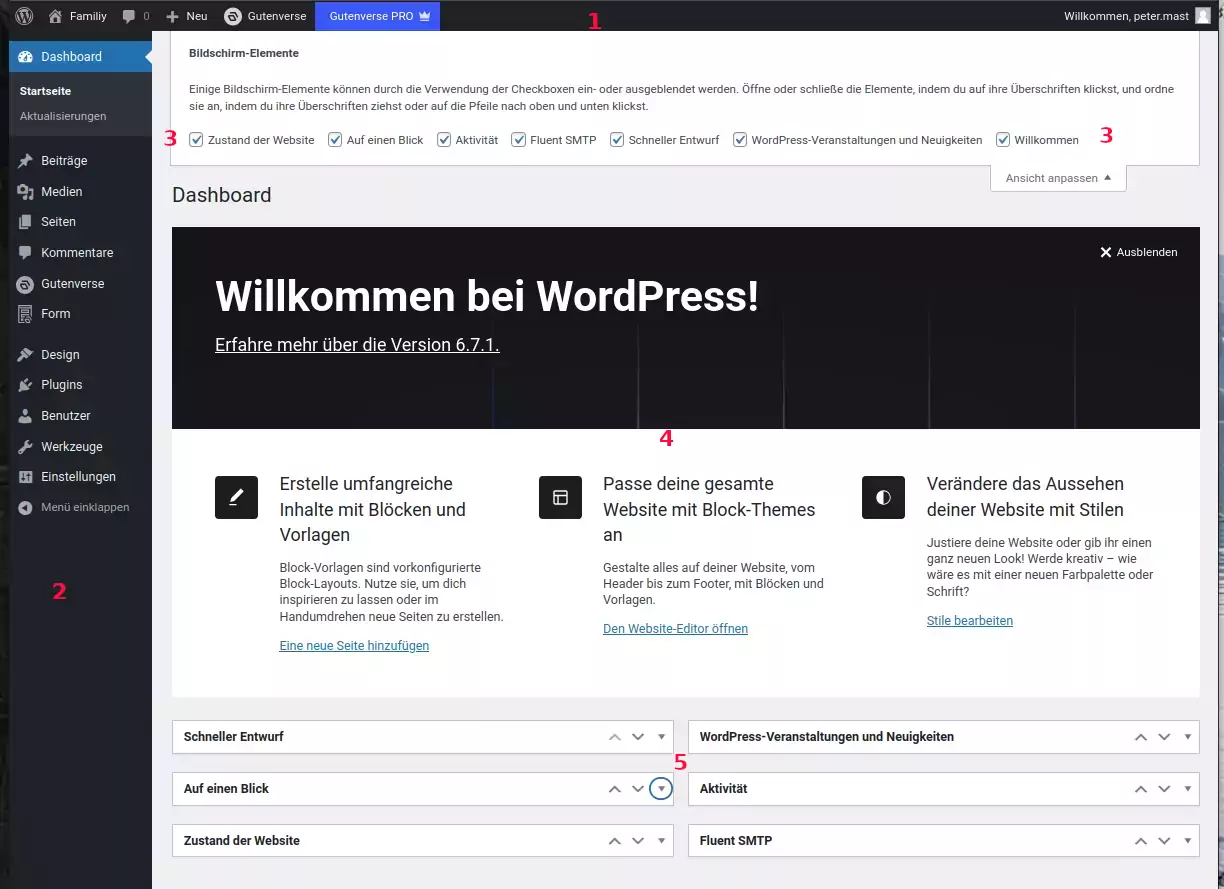
6. Dashboard
wichtige Anpassungen für eine neue Seite
1. Settings–>General
erreichbar via Dashboard, klick auf Einstellungen>Allgemein
| Tagline (Untertitel) | smart+nice+strong |
| Site Icon | 100%(orange/black) |
| Site Language | Deutsch |
| Timezone | Zurich |
| Date Format | Y.m.d (2024.11.26) |
| Time Format | H:i (16:21) |

2. Plugins installieren
erreichbar via Dashboard, klick auf Plugins>neues Plugin hinzufügen
Die beiden unten aufgeführten Plugins sind gratis und erweitern WordPress um einen Menü-Builder, einen From-Builder, einen Popup-Builder und um weitere, im Moment, 31-Blöcke.

| Gutenverse | Page-Builder for Block-Elements -Der Menü-Builder ist für mehr visuelle Menüanpassungen -ein wichtiger Block ist der Icon-List Block |
| Gutenverse Form | Form-Builder: contacts, booking, payments |

Schreibe einen Kommentar